Zamrad – App Design
MAIN SKILLS
User Interface Design, User Experience Design, Agile Methodology, Sketch, Illustrator, Photoshop, InVision Prototyping, Team Work, Sketching, User Research and User TestingWEBSITE
https://zamrad.comIntroduction
I worked as the Creative Director, Lead Product Designer and Graphic Designer for Zamrad Ltd – a new start up company – between 2015 – 2017. We were making a lot of progress on the product before having to cancel production as a result of the threat of legal action from a competitor with a similar model.
Zamrad was intended as discovery, collaboration, and booking platform for anyone interested or involved with live music.
This was a highly varied role, making use of a broad spectrum of my skill set. I was responsible for the brands visual identity, all graphical and marketing output, and was the lead product designer in charge of the user experience and mobile application design.
Research Stage
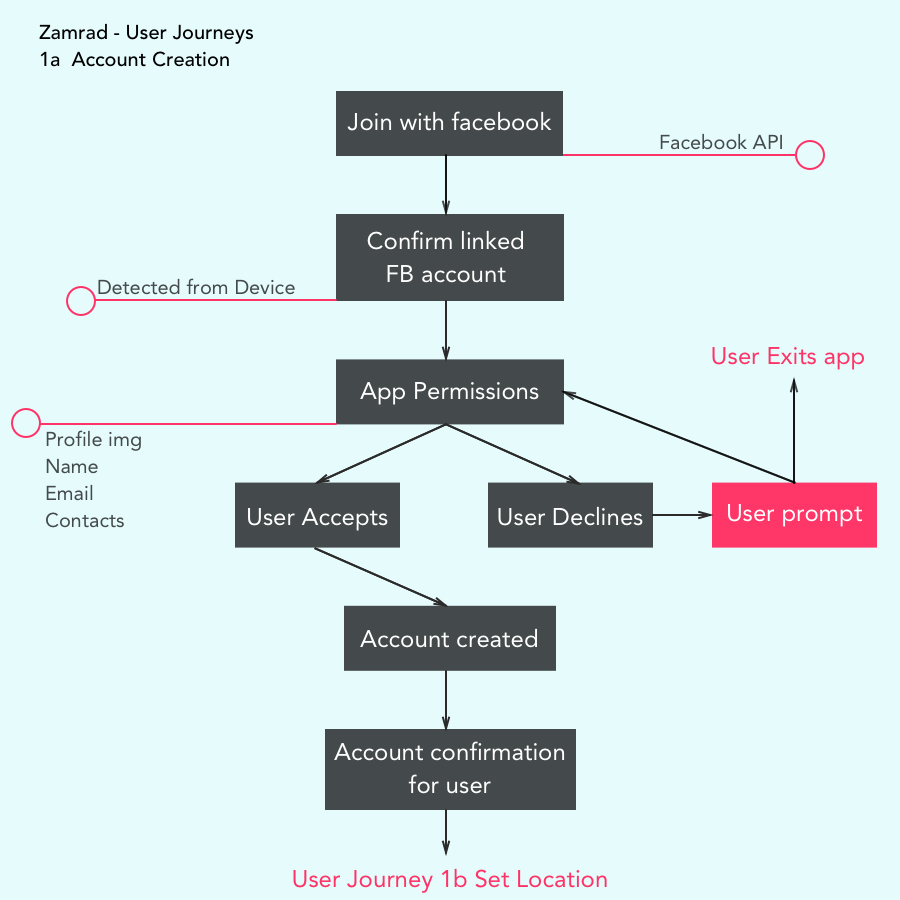
Early research into our target demographic by means of research questionnaires and focus groups gave us greater insight with which to create user stories, user flows and wireflows, identifying core functionality and red routes through the app. Having this defined knowledge of our end users also allowed more informed decision making about all other aspects of the user experience, such as the method by which people will sign up.
I included the development team in all aspects of this process, as it is my belief that harnessing the collective UX potential of the whole team gives everyone a more user centric approach and focuses everyone on the users needs from a very early stage. It also allows us to weed out ideas that are unfeasible in terms of development early, avoiding conflicts later.
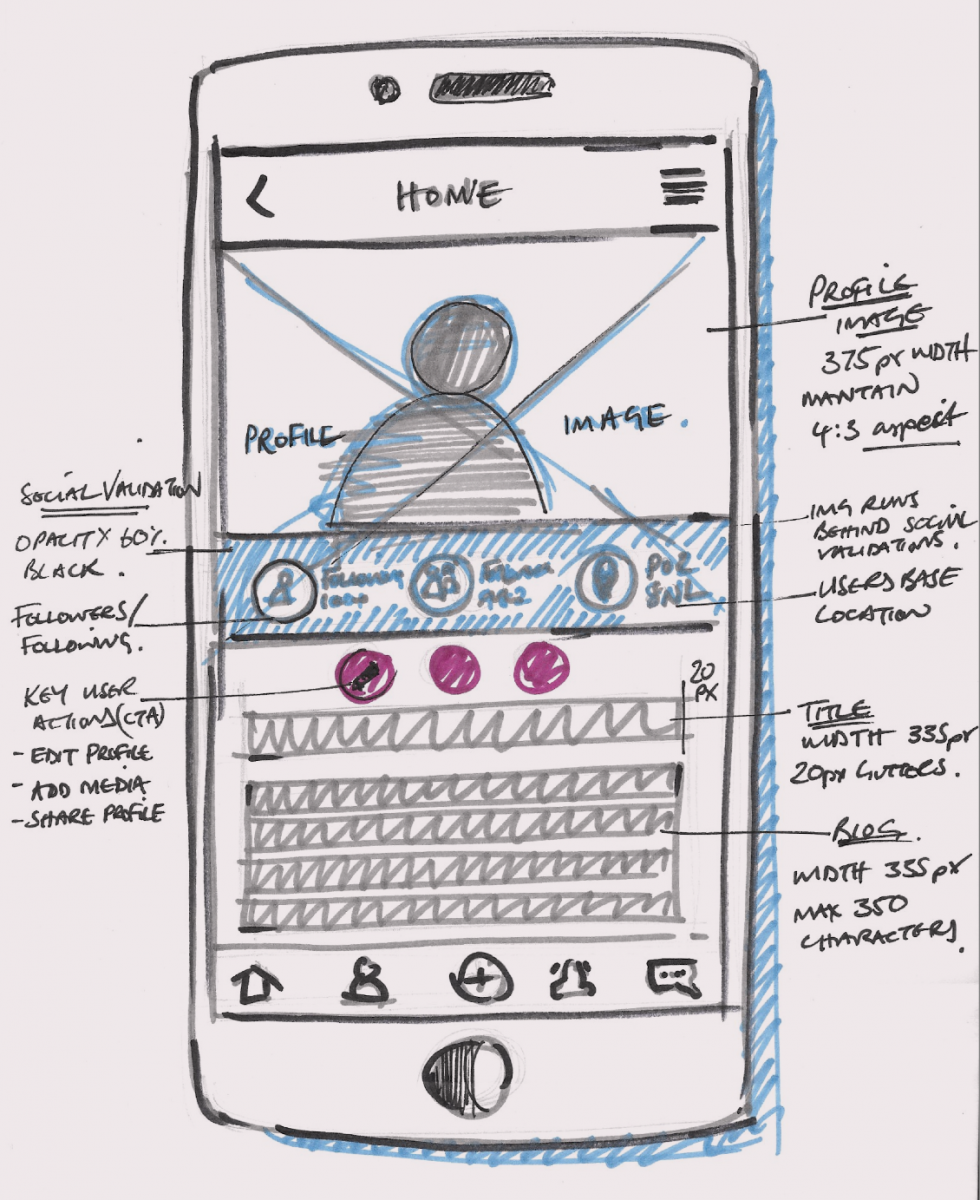
Sketching
Early sketching forms a key part of my workflow, and in design workshops I like to use simple mark making tools like whiteboards and post it notes to expand on early research findings and draw out ideas or storyboard user journeys to get all team members interacting and thinking about the users problems that we are providing solutions for, in addition to thinking about the kinds of environments and circumstances under which our intended audience will be interacting with the product.
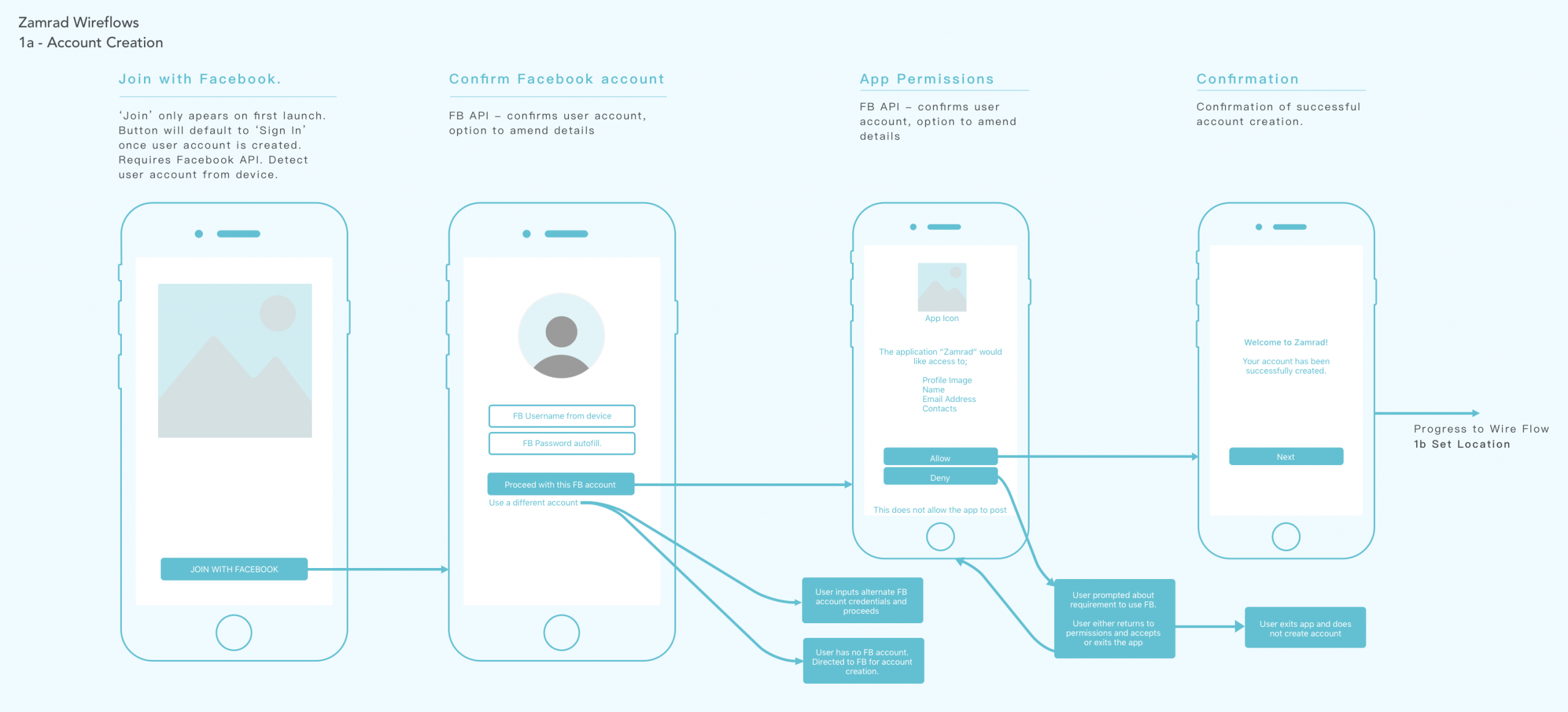
Wireframes and Wireflows
Low fidelity sketches progress on to more refined wireflows and wireframes from which we can really start to consider the next level of detail and the user interface elements that we are likely to include in a given section.
It is around this time that I feel that it is good to create crude prototypes using tools such as InVision, that chronicle key areas or core functions, such as signing up and creating an account.
This allows us to then conduct user testing to validate the assumptions that we have made early on, or highlight what areas may need to be revisited – saving everyone’s blushes. If budget and time constraints are restrictive here, even some very crude guerrilla testing within the immediate team, a few members of the public or your wider network can provide invaluable data.
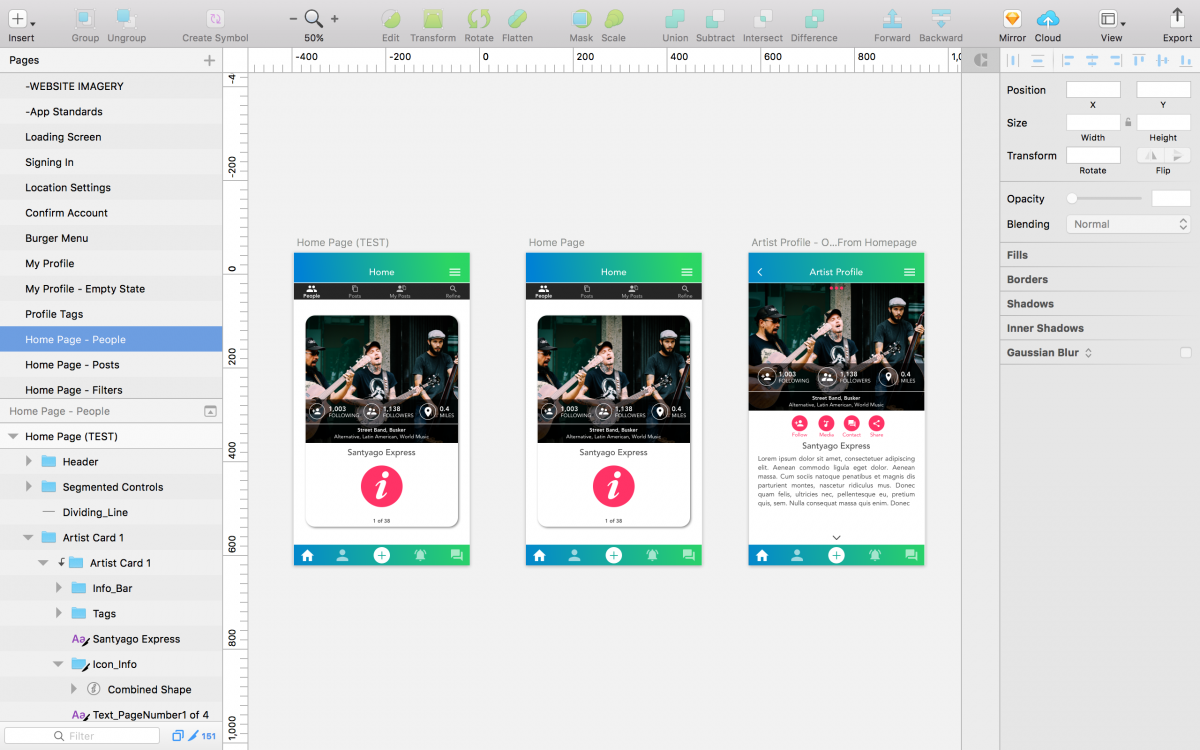
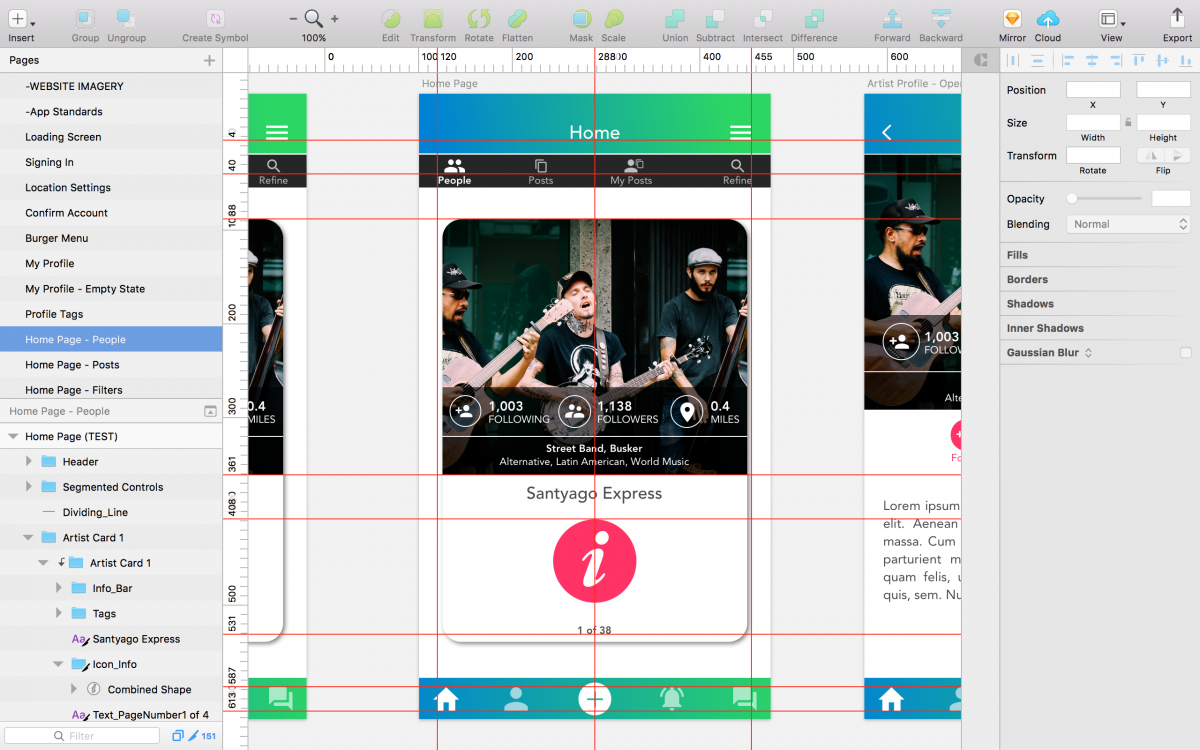
User Interface Design
It is at this stage, that I can begin what is for me, the most exciting part of the process – the main user interface design. I predominantly use Sketch, Illustrator and Photoshop to create rich, clear designs and with an established visual order and hierarchy by way of careful use of colour, space, white space, alignment and typography.
I am a perfectionist in this regard and strive to create absolutely pixel perfect designs where the inclusion and positioning of every visual element can be backed up with data and justified with design or experience design theory.
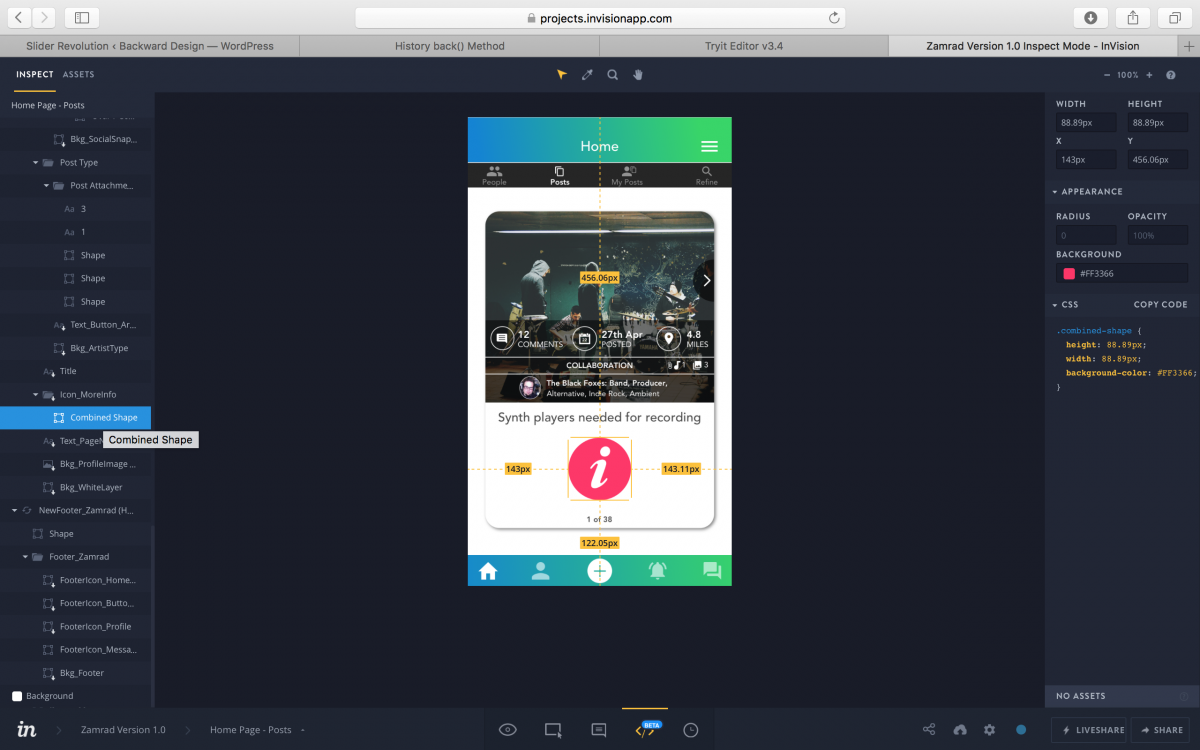
Hand Off to Developers
Using collaborative tools such as Slack, Trello and InVision, once final designs are signed off, I add them to an ongoing prototype of the project which serves as a high quality and high fidelity final version of the app which can be used for further testing or demonstration purposes. I also use the power of Craft Sync within Sketch to seamlessly update the InVision prototype and hand off all assets to the developers, providing them not only with the physical assets, but detailed supplementary information such as .CSS, alignments, positioning, sizes, typography styles and of course an all important, interactive, visual reference guide to give much more context.